- 51Aspx源码必读.txt[1KB]
- Tree.aspx[6KB]
- Tree.aspx.cs[8KB]
- from.jpg[11KB]
- vwd.webinfo[251B]
- Web.Config[2KB]
- 最新Asp.Net源码下载.url[123B]
- Bin[0B]
- css[0B]
- App_Data[0B]
源码介绍
源码参数
一、更新记录
1、更新日期:2024-05-09 00:00:00
2、更新内容:
环境:VS2022
二、功能介绍
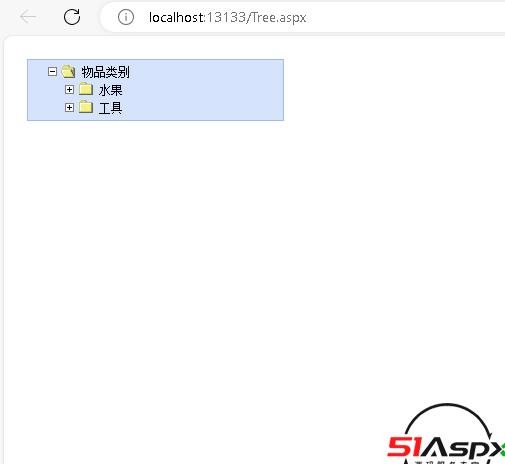
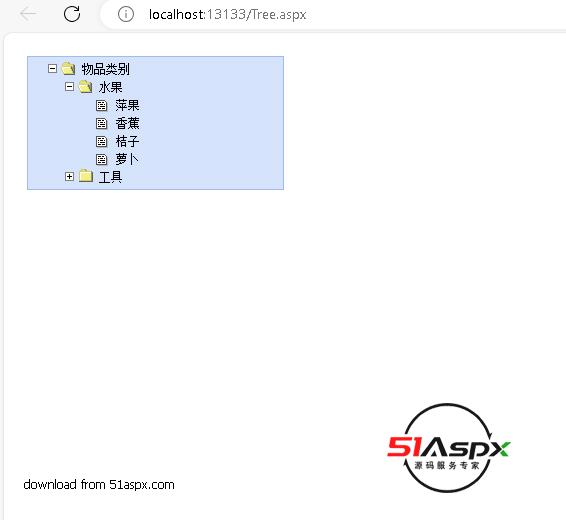
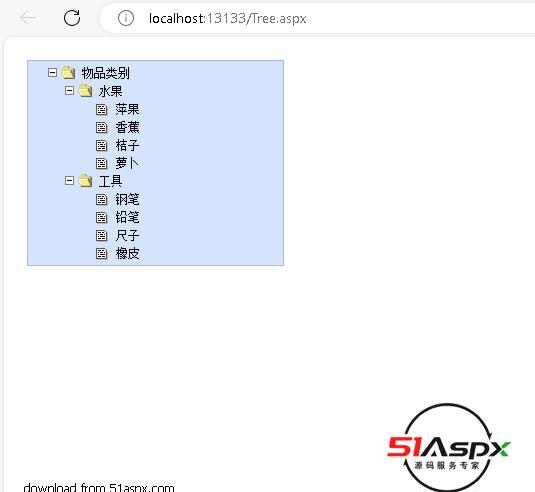
用Tree显示菜单及物品列表(从服务端获取数据)比较方便, 当前显示Tree 主要有两种方式:
1. 在Tree初始化时将数据全部一次性从服务端获取, 获取完数据后页面展开或收缩时就不再需要获取数据,这样,获取完数据使用时效率比较高,但当树节点很多时,在每次初始化时会有较大的延迟。
2. 初始化时只加载展开的节点,当用户需要查看某个节点下的数据时,再去取数据, 这样, 初始化时延迟会相对减少, 但每次单击节点时要获取数据,页面每次都要刷新, 所以也会产生延迟。
此事例用Ajax实现第二种方式, 每次只动态加载要展开的节点数据(闭合节点不展开时,则不获取其子节点的数据), 另外加载节点时页面不会刷新。
三、注意事项
ctrl+F5运行即可。
下载记录(Only Recent 100)
| 用户名 | 推荐指数 | 下载时间 |
|---|