- 51aspx源码必读.txt[6KB]
- Default.aspx[385B]
- Default.aspx.cs[328B]
- NavPage.master[5KB]
- NavPage.master.cs[411B]
- 1.JPG[39KB]
- 2.JPG[38KB]
- 3.JPG[39KB]
- 4.JPG[42KB]
- from.gif[4KB]
- Web.Config[2KB]
- 最新Asp.Net源码下载.url[125B]
源码介绍
源码参数
AspNetPager针对ASP.NET分页控件的不足,提出了与众不同的解决asp.net中分页问题的方案,即将分页导航功能与数据显示功能完全独立开来,由用户自己控制数据的获取及显示方式,因此可以被灵活地应用于任何需要实现分页导航功能的地方,如为GridView、DataList以及Repeater等数据绑定控件实现分页、呈现自定义的分页数据以及制作图片浏览程序等,因为AspNetPager控件和数据是独立的,因此要分页的数据可以来自任何数据源,如SQL Server、Oracle、Access、mysql、DB2等数据库以及XML文件、内存数据或缓存中的数据、文件系统等等。
新增属性 PagingButtonLayoutType,可设置分页导航元素(数字页索引、上页、下页、首页和尾页)的布局方式,该属性值是一个PagingButtonLayoutType枚举,通过设置该属性为PagingButtonLayoutType.UnorderedList或PagingButtonLayoutType.Span,允许将这些分页导航元素包含在<li>与</li>或<span>与</span>标签之间,以便于为这些分页元素应用CSS样式。
新增 PagingButtonClass 与 PagingButtonStyle 属性,可以单独为分页导航按钮(数字页索引、上页、下页、首页和尾页)设置CSS样式;
新增 FirstLastButtonClass 与 FirstLastButtonStyle 属性,可以单独为首页和尾页分页导航按钮设置CSS样式,如果该属性未设置,但指定了PagingButtonClass 与 PagingButtonStyle 属性的值,则首页和尾页按钮样式将使用 PagingButtonClass 与 PagingButtonStyle 属性中指定的样式;
新增 NextPrevButtonClass 与 NextPrevButtonStyle 属性,可以单独为上页和下页分页导航按钮设置CSS样式,如果该属性未设置,但指定了PagingButtonClass 与 PagingButtonStyle 属性的值,则上页和下页按钮样式将使用 PagingButtonClass 与 PagingButtonStyle 属性中指定的样式;
新增 MoreButtonClass 与 MoreButtonStyle 属性,可以单独为更多页(...)分页导航按钮设置CSS样式,如果该属性未设置,但指定了PagingButtonClass 与 PagingButtonStyle 属性的值,则上页和下页按钮样式将使用 PagingButtonClass 与 PagingButtonStyle 属性中指定的样式;
新增属性 ShowMoreButtons ,可以指定是否显示更多页按钮;
新增属性 CurrentPageButtonPosition ,可设置在每次分页后,当前页数字索引在所有的数字页索引中的显示位置,该属性值是一个PagingButtonPosition枚举,对应的值及说明如下:
Beginning:当前页数字索引总是显示在所有数字页索引的最前面;
End:当前页数字索引总是显示在所有数字页索引的最后面;
Center:当前页数字索引总是显示在所有数字页索引的中间;
Fixed:默认值,固定不变;
控件的CssClass属性仅应用于控件的窗口元素(div),将不再应用于下属分页元素;
废止属性CenterCurrentPageButton,可以用CurrentPageButtonPosition属性取代;
修改CurrentPageIndexn属性,允许在程序中任何地方以编程方式设置CurrentPageIndex的值来动态指定当前页,直接设置该属性的值时将同时引发PageChanging和PageChanged 事件,实现和点击分页按钮一样的分页功能;
修正了7.1版中设置SubmitButtonImageUrl属性后,Postback回发分页方式情况下点击数字页索引按钮不引发分页事件的bug;
修正了使用Url分页时,如果页面上没有服务器端form控件时无法注册客户端脚本的bug,从7.2版起如果使用Url分页并且ShowPageIndexBox属性没有设置为Never时, AspNetPager控件必须放在<form runat="server">与</form>标记之间,若使用Url分页并且ShowPageIndexBox为Never时,页面上可以不使用服务器端form控件。
AspNetPager的主要功能:
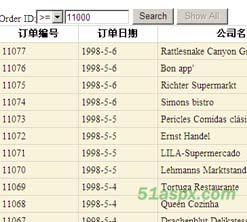
1、支持通过Url进行分页:
AspNetPager除提供默认的类似于DataGrid和GridView的PostBack分页方式外,还支持通过Url进行分页,象大多数asp程序中分页一样, Url分页方式允许用户通过在浏览器地址栏中输入相应的地址即可直接进入指定页面,也可以使搜索引擎搜索到所有分页的页面的内容,因此具有用户友好和搜索引擎友好的优点,关于Url分页与PostBack分页方式的差异,请参考Url与PostBack分页方式的对比。
Url重写技术可以使显示给用户的Url不同于实际的Url,Url重写技术被广泛应用于搜索引擎优化(SEO)、网站重组后重定向页面路径以及提供用户友好的Url等方面, AspNetPager支持Url重写技术使您可以自定义分页导航的Url格式,实现Url重写;
您可以使用自定义的图片文件做为分页控件的导航元素,而不仅仅限于显示文字内容。
AspNetPager分页控件的所有导航元素都可以由用户进行单独控制,从6.0版起,AspNetPager支持使用主题(Theme)与皮肤(Skin)统一控件的整体样式,配合asp.net 2.0中的DataSource控件,AspNetPager只需要编写短短几行代码,甚至无需编写任何代码,只需设置几个属性就可以实现分页功能。
增强的设计时支持使控件在设计时更加直观,易于使用,开发快捷方便。
7、丰富而完整的控件文档和示例项目:
控件附带的完整的帮助文档及示例项目能够帮助您快速上手,熟悉AspNetPager控件的使用,您还可以通过给作者留言以及论坛提问等方式解决控件使用中遇到的问题。
下载记录(Only Recent 100)
| 用户名 | 推荐指数 | 下载时间 |
|---|