- ControlsSample.csproj[17KB]
- Default.aspx[267B]
- Default.aspx.cs[837B]
- Global.asax[106B]
- Global.asax.cs[973B]
- Web.config[11KB]
- 51aspx源码必读.txt[2KB]
- ControlsSample.csproj.user[1KB]
- ControlsSample.gpState[260B]
- 控件示例.gpState[260B]
- 控件示例.sln[917B]
- 控件示例.suo[44KB]
- from.gif[4KB]
- 最新Asp.Net源码下载.url[125B]
- Themes[0B]
- Views[0B]
- DB_51aspx[0B]
- App_Data[0B]
- bin[0B]
- Controllers[0B]
- highlighter[0B]
- images[0B]
- Javascripts[0B]
- Models[0B]
- obj[0B]
- Properties[0B]
- SampleData[0B]
源码介绍
源码参数
基于jQuery的控件源码
1、简简单单右键菜单
一级菜单(每一组菜单)即是一个独立的div容器
每一项又是div,嵌套一个nobr(可用div代替不过要额外写个class)的标签,里面是图标和span包裹的位置内容
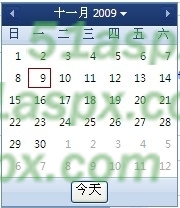
2、日期选择
日期控件确定HTML其实还是比较简单,因为明摆着是列表的数据格式,当然主要是采用table了
两个视图分别用两个Div包裹,控制div的显示隐藏即可以切换视图了
3、树控件
支持静态的树,即一次性将全部数据加载到客户端。
异步树,即一次只加载一级或若干级节点,子节点可以异步加载数据。
Checkbox树(可能是静态树也可能是异步树),用于选择(如选择组织机构,选择数据字典项)等,最好是能够支持节点级联(这个是难点)
能够承载大数据量,并性能表现优异
能够在主流浏览器中运行良好
4、GridView
原版Flexigrid
Json 数据源 是数据源为Json的实例,为了和前者有个比较,也加上了跟踪,按F2查看,其实这里比上面多个事件即右键
XML 数据源 是Xml数据源的实例,效果和前者基本一致,只是数据源不同
格式化Table 是将一个已经存在的Html表格格式化成一个flexigrid Style Table
访问数据库 是一个连接数据库的实例数据源为Json。演示Flexigrid如何和服务器端配合,以达到我们项目的效果
5、智能选择
外侧的容器 用Div就可以了
选中的人员的那个小方块 最外层是div包裹,然后是嵌套一个a标签(为了方便以后做hover效果),在a标签中是一个span放置文字
一共五款漂亮的控件。
本文所有实例采用ASP.NET MVC 1.0 ,请确保已安装相关项目模板。
下载记录(Only Recent 100)
| 用户名 | 推荐指数 | 下载时间 |
|---|