- 51Aspx源码必读.txt[3KB]
- from.gif[4KB]
- 最新Asp.Net源码下载.url[123B]
源码介绍
源码参数
一、源码特点
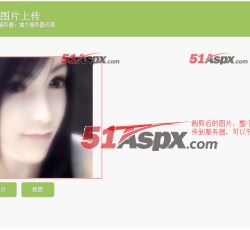
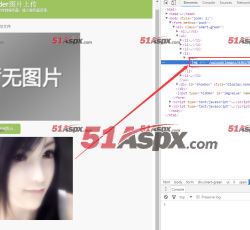
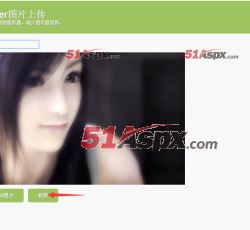
1、HTML5 FileReader上传图片,并实时裁剪图片后再上传到服务器。
二、菜单功能
1、本DEMO主要通过HTML5 FileReader对象,将图片先加载到浏览器生成base64编码,并可以实时裁剪当前图片,然后再保存到服务器,以减少服务器资源,因为使用html5对象,所以支持浏览器为IE10以上,chrome,firefox等。
2、DEMO里弹出层为layer控件,一款非常好用的国产弹出层插件。
3、裁剪图片使用的是jquery.Jcrop插件。
三、注意事项
1、开发环境为Visual Studio 2013,无数据库,使用.net 4.5开发。
下单记录
| 用户名 | 源码评分 | 成交价 | 下单时间 | 订单状态 |
|---|