- 51Aspx源码必读.txt[3KB]
- index.html[11KB]
- from.gif[4KB]
- 最新Asp.Net源码下载.url[123B]
源码介绍
源码参数
-
适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗.
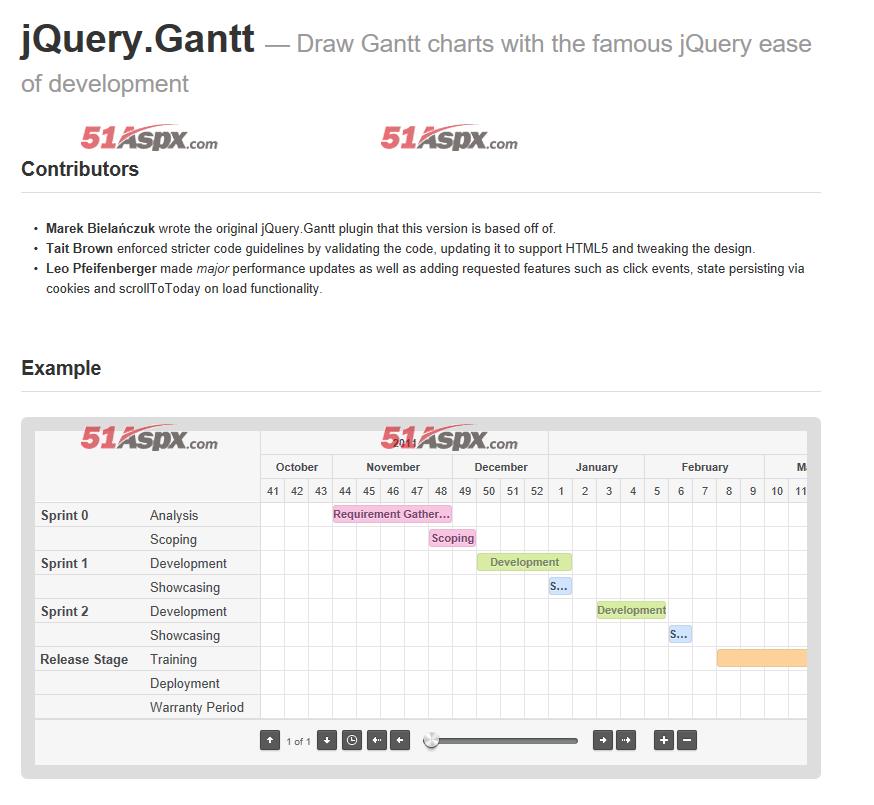
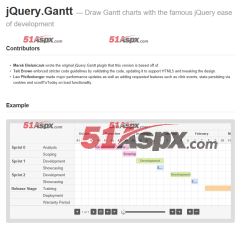
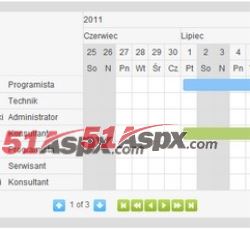
jQuery.Gantt是一个开源的基于jquery库的用于实现甘特图效果的可扩展功能的js组件库。
源码下载
https://github.com/mbielanczuk/jQuery.Gantt
资源引用
首先我们需要将下载到的源码中的CSS、IMG、JS等资源放入我们自己的项目中,然后在我们自己的页面中引用需要的资源文件。
注:如果需要甘特图中显示中文,则需要在js文件引用中加上charset特性并设置为GB2312,否则中文内容将显示为乱码。
页面布局
在需要显示甘特图的地方加入以下这个div。
下载记录(Only Recent 100)
| 用户名 | 推荐指数 | 下载时间 |
|---|


 QQ: 165****
QQ: 165****