- 51aspx源码必读.txt[2KB]
- vssver.scc[64B]
- WoodFoxWeiQi.sln[1KB]
- WoodFoxWeiQi.vssscc[256B]
- 最新Asp.Net源码下载.url[125B]
- from.gif[4KB]
- mssccprj.scc[165B]
- WoodFoxWeiQi.UI[0B]
- WoodFoxWeiQi.UI.Web[0B]
源码介绍
源码参数
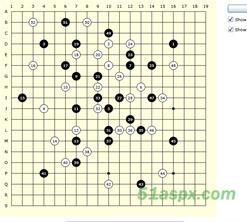
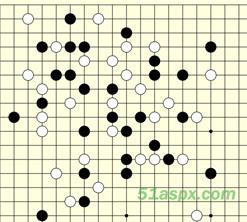
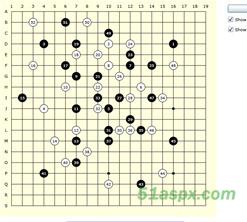
1. 我们打算在界面的左侧显示棋盘,而右侧是功能区域。
2. 棋盘是由19道横线,19道竖线,以及9个星位的标志组成的。为了方便查找棋盘上的位置,我们在棋盘的四周可能需要加上坐标。目前我们先只在左侧和上方加上坐标。右边和下面的位置留在那里。
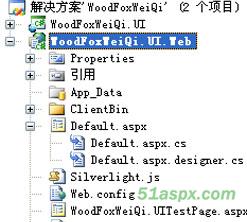
创建了 Model 和 Controller 对象,然后在 Controller 的构造函数中,将执行 View 的初始化动作,并将生成的 UserControl 对象赋给 Application.Current.RootVisual,从而达到显示 View 的目的
下载记录(Only Recent 100)
| 用户名 | 推荐指数 | 下载时间 |
|---|