- 51Aspx源码必读 .txt[2KB]
- App.xaml[829B]
- App.xaml.cs[5KB]
- BouncingDemo.csproj[5KB]
- MainPage.xaml[5KB]
- MainPage.xaml.cs[10KB]
- ApplicationIcon.png[1KB]
- Background.png[3KB]
- BouncingDemo.csproj.user[460B]
- BouncingDemo.sln[1KB]
- BouncingDemo.suo[26KB]
- from.gif[4KB]
- SplashScreenImage.jpg[9KB]
- 最新Asp.Net源码下载.url[123B]
源码介绍
源码参数
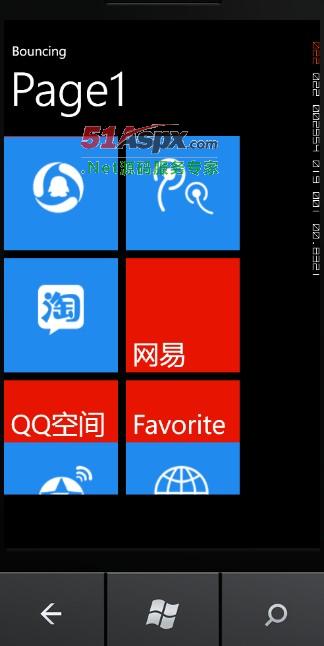
WP7模拟屏幕漂动效果源码
项目描述
Windows Phone 7 模拟开始屏幕Tile漂动效果
设计思路:
放一个WrapPanel,让它进行自动排列和换行。
然后就是主要的 ItemTemplate。
放了一个 Grid ,里面很简单,一个 Image 用来 做 右上角删除图标。然后是一个 HubTile,简单模仿一下。
主要的是 Grid 里 写的 资源,两个 DoubleAnimationUsingKeyFrames,用来操作 TranslateTransform。
先是根据传入的 Storyboard 找出 它里面DoubleAnimationUsingKeyFrames的每个DoubleKeyFrame。
然后在找出每个DoubleKeyFrame的Value,并初始化。
接下来是生成一个DispatcherTimer对象,这里初始化的Interval是0,也就是立马执行下面Tick的事件,不会造成刚开始动画延迟的感觉。
在对ea0和ea1赋值,用一个随机数,范围在-10到10。也这就在这个方圆内漂动。
而上面的sp0和sp1的赋值是为了下一次动画,不是从零开始的。
dispatcherTimer.Interval = TimeSpan.FromSeconds(random.Next(9, 13) *0.1);
这句是为了让每个Timer的间隔有所不同,就不会造成所有瓷贴同时漂动同时结束的统一动作。
欢迎感兴趣的用户下载学习。
下载记录(Only Recent 100)
| 用户名 | 推荐指数 | 下载时间 |
|---|