- 51Aspx源码必读.txt[4KB]
- from.gif[4KB]
- kindeditor.sln[1KB]
- 最新Asp.Net源码下载.url[123B]
源码介绍
源码参数
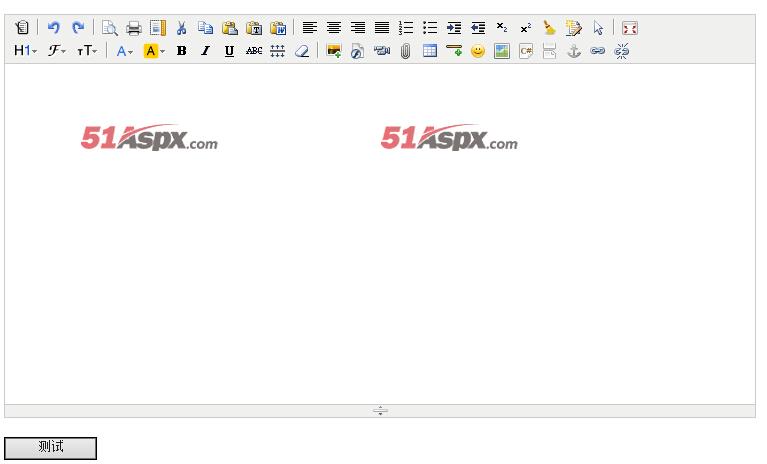
Kindeditor编辑器Demo修正版源码
源码描述:
* 文件名:kindeditor编辑器功能强大,实现了文本格式,包含图片,视频以及flash以及动态地图的上传实现。
* 文件功能描述: 本次常用代码封装为编辑器的实用。
* 实用该编辑器注意事项:
* 第一步: 需要把kindeditor全部加入到项目中,本实例已经加入中
* 第二步: 在新添加的页面<head>..................</head>中加入以下代码
-------------------------------------------------------------------------------------------
<%-- 引用jquery--%>
<script src="JS/jquery.js" type="text/javascript"></script>
<%-- 引用kindeditor--%>
<script src="kindeditor/kindeditor.js" type="text/javascript"></script>
<link rel="stylesheet" href="kindeditor/themes/default/default.css" />
<link rel="stylesheet" href="kindeditor/plugins/code/prettify.css" />
<script type="text/javascript" charset="utf-8" src="kindeditor/lang/zh_CN.js"></script>
<script type="text/javascript" charset="utf-8" src="kindeditor/plugins/code/prettify.js"></script>
---------------------------------------------------------------------------------------------
*第三步:也是比较重要的一步,在web.config需要配置一些参数
1.<appSettings>.......</appSettings>节点中配置
<appSettings>
<!--kindeditor上传图片,视频,文件的配置-->
<add key="ImageSize" value="600000" />
<add key="AdImgURL" value="~/UpFile/image/" />
<add key="Attach_Size" value="102400000"/>
<add key="Attach_Image" value="gif,jpg,jpeg,png,bmp"/>
<add key="Attach_Flash" value="swf,flv"/>
<add key="Attach_Media" value="swf,flv,mp3,wav,wma,wmv,mid,avi,mpg,asf,rm,rmvb"/>
<add key="Attach_File" value="doc,docx,xls,xlsx,ppt,pptx,pdf,htm,html,txt,js,zip,rar,gz,7z,bz2"/>
</appSettings>
2.<system.web>............</system.web>节点中加入以下代码
<!--kindeditor的配置需要设置,pages validateRequest="false" -->
<httpRuntime requestValidationMode="2.0" maxRequestLength="2097151" executionTimeout="3600"/>
<pages validateRequest="false">
</pages>
* 第四步:需要注意的细节
1.在增加的时候获取字符串需要进行 Server.HtmlEncode(string)处理
2.在编辑查看的时候获取字符串需要进行 Server.HtmlDecode(string)处理
* 备注信息: 上传部分自己总结的常用方法的封装,有不足和不完美之处,希望大家指出来,愿意一起
* 主要研究erp,cms,crm,b2b,oa等系统和网站的开发,欢迎有共同追求和学的IT人员一起学习和交流。
* 学习和讨论有关asp.net mvc ,Ajax ,jquery ,xml ,sqlserver ,wpf,IIS相关技术的交流和学习。
下载记录(Only Recent 100)
| 用户名 | 推荐指数 | 下载时间 |
|---|


 QQ: 592****
QQ: 592****