- 51Aspx源码必读.txt[2KB]
- Ajax.csproj[8KB]
- Ajax.Publish.xml[58B]
- DIV.htm[2KB]
- Global.asax[88B]
- Global.asax.cs[1KB]
- HTMLPage1.htm[1001B]
- HTMLPage2.htm[590B]
- Site.Master.cs[336B]
- Site.Master.designer.cs[2KB]
- Web.config[1KB]
- Web.Debug.config[1KB]
- Web.Release.config[1KB]
- 创建XmlHttpRequest对象.htm[956B]
- 鼠标跟随.htm[3KB]
- Account\ChangePassword.aspx[4KB]
- Account\ChangePassword.aspx.cs[342B]
- Account\ChangePassword.aspx.designer.cs[832B]
- Account\ChangePasswordSuccess.aspx[501B]
- Account\ChangePasswordSuccess.aspx.cs[349B]
- Account\ChangePasswordSuccess.aspx.designer.cs[466B]
- Account\Login.aspx[2KB]
- Account\Login.aspx.cs[462B]
- Account\Login.aspx.designer.cs[1KB]
- Account\Register.aspx[5KB]
- Account\Register.aspx.cs[904B]
- Account\Register.aspx.designer.cs[1KB]
- Account\Web.config[347B]
- Fenye\Fenye001.aspx[445B]
- Fenye\Fenye001.aspx.cs[332B]
- Fenye\Fenye001.aspx.designer.cs[806B]
- Fenye\fenye1.ashx.cs[570B]
- JavaScript\ajax_xml1.aspx[2KB]
- JavaScript\ajax_xml1.aspx.cs[338B]
- JavaScript\ajax_xml1.aspx.designer.cs[812B]
- JavaScript\josn.aspx[1KB]
- JavaScript\josn.aspx.cs[333B]
- JavaScript\josn.aspx.designer.cs[807B]
- JavaScript\js-ajax1.aspx[1KB]
- JavaScript\js-ajax1.aspx.cs[337B]
- JavaScript\js-ajax1.aspx.designer.cs[811B]
- JavaScript\json2.aspx[1KB]
- JavaScript\json2.aspx.cs[337B]
- JavaScript\json2.aspx.designer.cs[811B]
- js-ajax\ja-ajax1.aspx[447B]
- js-ajax\ja-ajax1.aspx.cs[334B]
- js-ajax\ja-ajax1.aspx.designer.cs[798B]
- obj\Debug\Ajax.csproj.FileListAbsolute.txt[535B]
- Properties\AssemblyInfo.cs[1KB]
- Scripts\jquery-1.4.1-vsdoc.js[234KB]
- Scripts\jquery-1.4.1.js[164KB]
- Scripts\jquery-1.4.1.min.js[70KB]
- Scripts\jquery-1.6.4.min.js[89KB]
- Styles\Site.css[4KB]
- Tools\51Aspx源码必读.txt[2KB]
- Tools\ajax2_xml1.ashx.cs[1KB]
- Tools\js_json.ashx.cs[1KB]
- Tools\tool_ajax1_js.ashx.cs[671B]
- wushuaxinfenye\fenye.ashx.cs[3KB]
- wushuaxinfenye\WebForm1.aspx[7KB]
- wushuaxinfenye\WebForm1.aspx.cs[341B]
- wushuaxinfenye\WebForm1.aspx.designer.cs[786B]
- Ajax.csproj.user[1KB]
- Ajax.sln[897B]
- Ajax.suo[19KB]
- from.gif[4KB]
- Site.Master[2KB]
- 最新Asp.Net源码下载.url[123B]
- App_Data\WSXFY.mdf[3MB]
- App_Data\WSXFY_log.ldf[1MB]
- bin\Ajax.dll[11KB]
- bin\Ajax.pdb[51KB]
- bin\AspNetPager.dll[60KB]
- Fenye\databasewushaxinfenye.mdf[2.25MB]
- Fenye\databasewushaxinfenye_log.LDF[576KB]
- Fenye\fenye1.ashx[90B]
- obj\Debug\Ajax.dll[11KB]
- obj\Debug\Ajax.pdb[51KB]
- obj\Debug\DesignTimeResolveAssemblyReferencesInput.cache[9KB]
- obj\Debug\ResolveAssemblyReference.cache[5KB]
- Tools\ajax2_xml1.ashx[98B]
- Tools\from.gif[4KB]
- Tools\js_json.ashx[92B]
- Tools\tool_ajax1_js.ashx[104B]
- Tools\最新Asp.Net源码下载.url[123B]
- wushuaxinfenye\fenye.ashx[97B]
源码介绍
源码参数
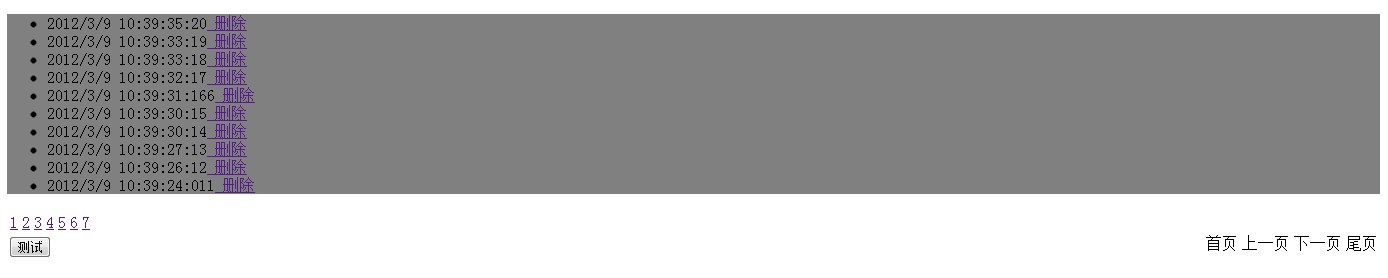
Ajax无刷新分页示例源码
程序介绍:
程序使用jquery方法提交请求,处理后将数据库绑定到页面中。
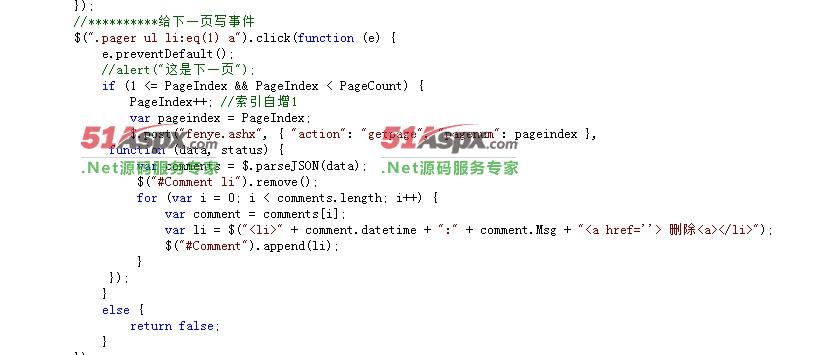
部分程序代码
$.post("fenye.ashx", { "action": "getpagecount" }, function (data, status) {
for (var i = 1; i <= data; i++) {
var td = $("<td><a href=''>" + i + "</a></td>");
$("#trPage").append(td);
}
$("#trPage td").click(function (e) {
e.preventDefault();
$.post("fenye.ashx", { "action": "getpage", "pagenum": $(this).text() },
function (data, status) {
var comments = $.parseJSON(data);
$("#Comment").empty();
for (var i = 0; i < comments.length; i++) {
var comment = comments[i];
var li = $("<li>" + comment.datetime + ":" + comment.Msg + "<a href=''> 删除<a></li>");
$("#Comment").append(li);
}
});
});
提示:
效果是在Ajax\Ajax\wushuaxinfenye\WebForm1.aspx页面实现。
下载记录(Only Recent 100)
| 用户名 | 推荐指数 | 下载时间 |
|---|